نسخه های جاوا اسکریپت
- بهدست: Admingfars
- دستهبندی: برنامه نویسی

در سال ۱۹۹۶ شرکتهای Netscape و Sun Microsystems تصمیم گرفتند تا با همکاری سازمان استانداردسازی Ecma International استانداردی را برای جاوا اسکریپت تهیه کنند. این استاندارد برای جلوگیری از نقض کپی رایت علامت تجاری Java که در مالکیت شرکت Sun بود، ECMAScript نامگذاری شد. این موضوع کمی باعث سردرگمی افرادی میشود که قصد شروع کار با جاوا اسکریپت را دارند و معمولاً تفاوت بین ECMAScript و JavaScript برای افراد مبتدی قابل درک نیست. البته به مرور زمان این سردرگمی رفع خواهد شد. اما به طور خلاصه باید گفت ECMAScript یک استاندارد است که یک زبان برنامهنویسی با ویژگیهایی خاص را توصیف میکند. و JavaScript یک نمونه از ECMAScript یا یک پیادهسازی ECMAScript است. هر شخص یا سازمانی میتواند یک زبان برنامهنویسی مبتنی بر استاندارد ECMAScript ایجاد کند و نام دلخواه خود را برای آن انتخاب کند. مثلاً یکی دیگر از زبانهای برنامهنویسی نسبتاً مشهور و مبتنی بر ECMAScript، زبان ActionScript است که در نرمافزار Flash کاربرد دارد. البته باید توجه کرد که هرچند JavaScript و ActionScript هر دو مبتنی بر استاندارد ECMAScript هستند، اما زبانهای یکسانی نیستند.
در واقع باید گفت که یک زبان برنامهنویسی مبتنی بر ECMAScript، میتواند ویژگیهایی را بنا به نیاز خود به آن اضافه کند. نکته مهم این است که باید تمام ویژگی موجود در استاندارد ECMAScript در زبان مذکور پیادهسازی شود. اما محدودیتی برای اضافه کردن امکانات و ویژگیهای جدید وجود ندارد. و همانطور که در طول این کتاب نیز خواهیم دید. جاوا اسکریپت ویژگیهای زیادی دارد که جزئی از استاندارد ECMAScript نیستند و با توجه به نیاز محیط برنامهنویسی (یعنی محیط وب یا مرورگر)، به آن اضافه شدهاند.
در حالت ایدهآل، انتظار داریم که برنامههای نوشته با جاوا اسکریپت در تمام مرورگرها به یک شکل اجرا شوند. چرا که تمام مرورگرها از ECMAScript پیروی میکنند. اما متاسفانه همیشه اینطور نیست و بعضاً مرورگرها در پیادهسازی برخی از ویژگیهای این زبان موفق عمل نمیکنند. البته میزان این ناسازگاریها بسیار کم بوده و به مرور زمان نیز در حال کمتر شدن است.
اولین نسخه از استاندارد ECMAScript در سال ۱۹۹۷ منتشر شد. یک سال بعد نسخهی دوم با تغییراتی جزئی منتشر شد و در سال ۱۹۹۹ نسخهی سوم این استاندارد با اضافه شدن چند ویژگی جدید منتشر شد. سپس کار بر روی نسخهی چهارم این استاندارد شروع شد. اما اختلافات زیادی برای استانداردسازی این نسخه به وجود آمد. چرا که برخی معتقد به اضافه کردن ویژگیهای قدرتمند و پیچیده به ECMAScript بودند. و برخی برای جلوگیری از پیچیده شدن زبان و همچنین پیچیدگی پیادهسازی مفسر برای این زبان، معتقد به افزودن ویژگیهای کم و ساده بود. در نهایت این اختلافات منجر به کنار گذاشتن نسخهی چهارم شد. یعنی هیچگاه نسخهی چهارم برای ECMAScript منتشر نشد. پس از مدتی کار بر روی نسخهی پنجم آغاز شد و ECMAScript 5 سرانجام در سال ۲۰۰۹ با تغییراتی نه چندان زیاد نسبت به ECMAScript 3 منتشر شد.
بعد از انتشار ECMAScript 5 یا به اختصار ES5، کار بر روی نسخهی بعدی استاندارد با اسم رمز “Harmony” آغاز شد. این نسخه شامل بسیاری از ویژگیهای قدرتمندی میشد که قبلاً برای ES4 در نظر گرفته شده بودند، اما هیچگاه به سرانجام نرسیده بودند. همچنین ویژگیهای جدید دیگری نیز برای این نسخه در نظر گرفته شده بود که همین امر موجب طولانی شدن زمان نهاییسازی این استاندارد، علیرغم تلاشهای بسیار شد. در نهایت پس از ۶ سال در سال ۲۰۱۵ استاندارد نهایی ECMAScript 6 یا ES6 با نام رسمی ECMAScript 2015 منتشر شد.
پس از آن تصمیم گرفته شد که به جای اینکه هر چند سال، یک نسخهی جدید از این استاندارد با تغییرات زیاد نسبت به نسخهی قبل منتشر شود، هر سال در ماه ژوئن یک نسخهی جدید با تغییرات جزئی منتشر شود. و تا امروز به این وعده وفا شده است و در ماه ژوئن سالهای ۲۰۱۶، ۲۰۱۷ و ۲۰۱۸ به ترتیب استانداردهای ES7، ES8 و ES9 منتشر شدهاند. که البته نام رسمی آنها به ترتیب ECMAScript 2016، ECMAScript 2017 و ECMAScript 2018 است. تغییراتی که در این ۳ نسخهی اخیر در ECMAScript ایجاد شده است در مجموع خیلی کمتر از تغییراتی است که در نسخهی سال ۲۰۱۵ یا همان ES6 صورت گرفته است. در واقع ES6 یا ECMAScript 2015 آخرین نسخه از این استاندارد است که تغییرات چشمگیری نسبت به نسخهی قبلی خود داشته است.
در این کتاب سعی بر این است تا آخرین تغییرات این استاندارد و زبان برنامهنویسی جاوا اسکریپت پوشش داده شوند. اما باید توجه داشته باشید که همیشه پس از ارائهی یک نسخهی جدید از ECMAScript، باید مدتی سپری شود تا مرورگرها از ویژگیهای جدید این نسخه پشتیبانی کنند.
در حال حاضر در نسخههای اخیر تمامی مرورگرهای مشهور، از جمله Chrome، Firefox، Edge و Safari، نزدیک به ۱۰۰ درصد ویژگیهای ECMAScript 2016 یا ES7 پشتیبانی میشوند. اما پشتیبانی از ES8 و ES9 کمی با مشکل مواجه است که البته قطعاً در آیندهی نزدیک این مشکلات برطرف خواهند شد. اما باید توجه داشته باشید که ضمن سازگار شدن مرورگرها با استانداردهای فعلی، همیشه استانداردهای جدیدتری نیز در حال تدوین و انتشار هستند. در نتیجه همیشه پشتیبانی مرورگرها از آخرین نسخهی استانداردها ناقص است و معمولاً از زمان انتشار یک نسخهی جدید از استاندارد ECMAScript، حدوداً بین ۱ تا ۲ سال زمان لازم است تا مرورگرهای مختلف پشتیانی خوبی از آن نسخه به عمل آورند.
آینده جاوا اسکریپت
این روزها برای جاوا اسکریپت بسیار هیجان انگیز است. چرا که جاوا اسکرپیت در حال استفاده شدن در انواع محیطها و کاربردها است و دیگر محدود به مرورگرها نیست. رشد چشمگیری در استفاده از نرمافزارهای تک صفحهای (SPA) به وجود آمده که جاوا اسکریپت قلب تپندهی این نوع نرمافزارها را تشکیل میدهد. نسل بعدی این نرمافزارها PWA ها (Progressive Web Apps) هستند که در دستگاههای موبایل اجرا میشوند و رفتاری شبیه به نرمافزارهای بومی (Native) دستگاه را دارند. همچنین بازیهای مبتنی بر HTML5 نیز رشد چشمگیری داشتهاند که نقش اساسی در این نوع بازیها را نیز جاوا اسکریپت بازی میکند.
جاوا اسکریپت و تکنولوژیهای مرتبط با HTML5 میتوانند در تولید انواع نرمافزارها، مانند افزونههای مرورگرهای وب (Browser Extension)، ابزارکهای رومیزی ویندوز (Windows Desktop Widgets)، نرمافزارهای سیستم عامل Chrome OS و … به کار برده شوند. همچنین جاوا اسکریپت میتواند در بسیاری از نرمافزارهای غیر مرتبط با وب نیز به کار برده شود. به عنوان مثال میتوان به اسکرپیت نویسی در یک فایل PDF، ارتباط با پایگاه داده، اینترنت اشیاء، هوش مصنوعی و … اشاره کرد. همهی این شواهد نشاندهندهی آیندهای روشن برای جاوا اسکریپت است.
Node.js
در سال ۲۰۰۹ رایان دال (Ryan Dahl) Node.js را توسعه داد (که عموماً با نام Node شناخته میشود)، که امکان برنامهنویسی سمت سرور را با جاوا اسکریپت فراهم میکند. Node مبتنی بر مفسر Chrome V8 گوگل است و امکان ایجاد برنامههای قدرتمند بیدرنگ (Real-time) وب را صرفاً با استفاده از جاوا اسکریپت فراهم میکند. همچنین کتابخانهها و نرمافزارهای زیادی را در اختیار شما قرار میدهد که کاملاً خارج از محیط مرورگر اجرا میشوند. محبوبیت Node.js به شدت در سالهای اخیر افزایش یافته و باعث شده تا در بسیاری از محیطهای خارج از وب نیز جاوا اسکریپت کاربرد بیشتری پیدا کند.
محبوبیت Node موجب به وجود آمدن نوع جدیدی از توسعهی نرمافرار با جاوا اسکریپت شده است که با نام Isomorphic JavaScript شناخته میشود. منظور از Isomorphic JavaScript، نوشتن برنامههایی است که قابلیت اجرای یکسان در سمت کاربر (Client-side) و در سمت سرور (Server-side) را داشته باشند. در این روش، در صورتی که کد جاوا اسکریپت نتواند داخل مرورگر اجرا شود، میتواند در سرور اجرا شده و نتیجه را به مرورگر ارسال کند. و در صورتی که سرور در دسترس نباشد، میتوان همان کد را داخل مرورگر اجرا کرد. این روش کاربرد زیادی در پیادهسازی SPA ها یا Single Page Application ها دارد.
جاوا اسکریپت در Console
یک کنسول ابزار بسیار سودمندی جهت تست قطعه کدهای کوچک است. کنسول به شما اجازه میدهد دستورات سادهای را وارد کنید، سپس با زدن کلید Enter آن را اجرا کرده و خروجی را مشاهده کنید. این روش با نوشتن یک برنامهی کامل جاوا اسکریپت و اجرای کل برنامه متفاوت است. یک کنسول اجازهی مشاهدهی نتیجهی اجرای یک خط کد را فراهم میکند و ابزار مناسبی برای تست تکه کدهای کوتاه است. در این کتاب در موارد متعددی از کنسول برای نمایش نتیجهی اجرای کدها استفاده خواهیم کرد.
سه روش مختلف برای استفاده از کنسول وجود دارد :
۱– استفاده از کنسول مرورگرها
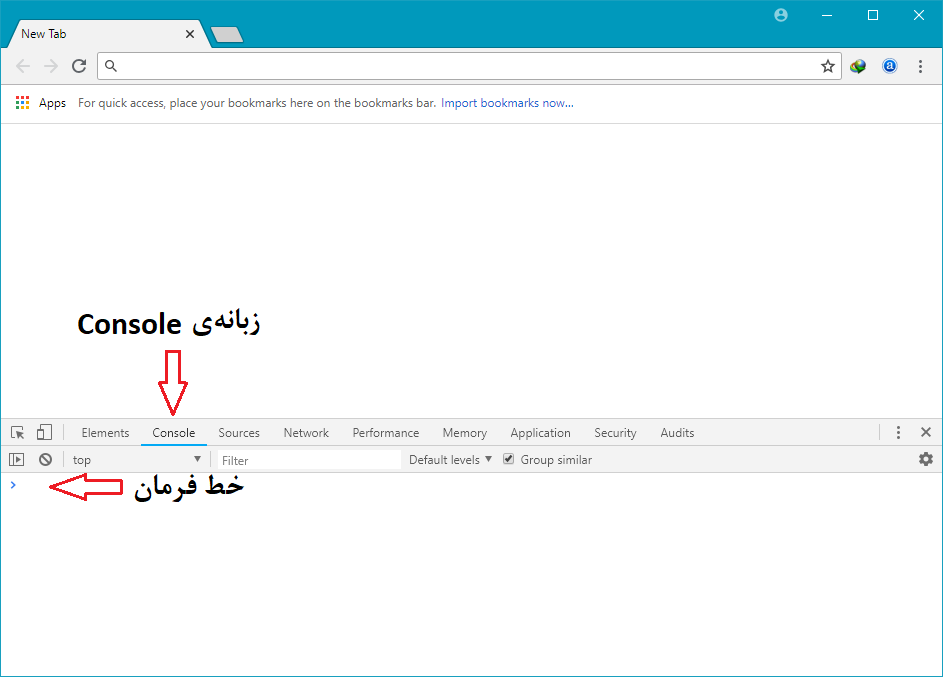
سادهترین روش برای استفاده از یک کنسول، استفاده از کنسول تعبیه شده در مرورگرها است. جهت دسترسی به این کنسول، در محیط مرورگر کلید F12 را فشار دهید (یا اگر از مک استفاده میکنید کلیدهای Command + Option + I را همزمان بزنید). با این کار بخش Developer Tools مرورگر باز میشود. حال برای مشاهدهی کنسول روی زبانهی Console کلیک کنید. در این صورت چیزی شبیه به شکل زیر را مشاهده خواهید کرد.

۲– استفاده از REPL
اگر شما Node.js را در سیستم عاملتان نصب کرده باشید، میتوانید از REPL (Read Eval Print Loop) استفاده کنید. REPL به شما این امکان را میدهد تا دستورات را در خط فرمان اجرا کنید و خروجی آن را مشاهده کنید. جهت شروع کار با REPL کافی است خط فرمان را باز کرده و دستور node را اجرا کنید.
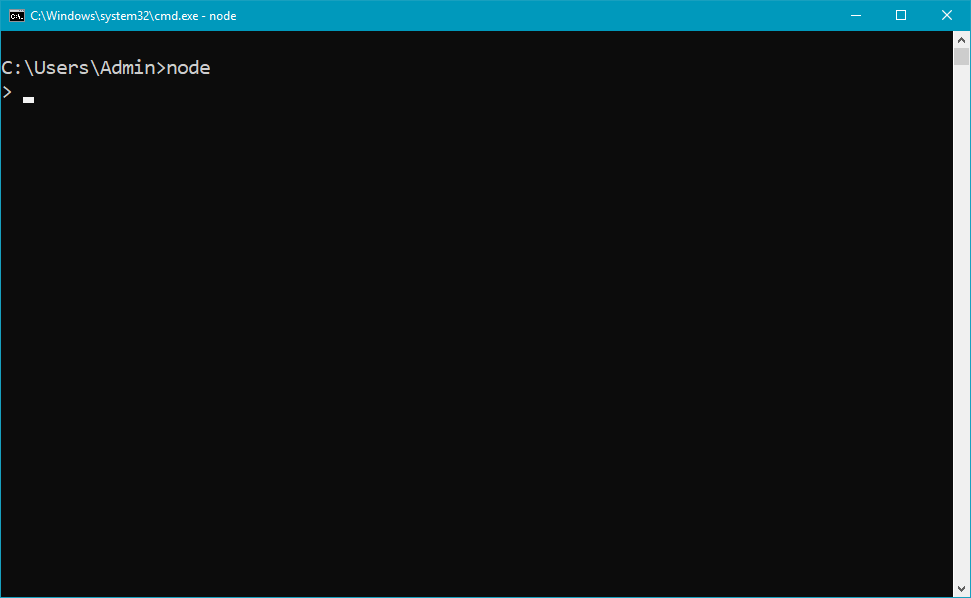
اجرای این دستور موجب ظاهر شدن چیزی شبیه به شکل زیر خواهد شد. حال شما میتوانید دستورات جاوا اسکریپت را وارد کرده و با زدن Enter آنها را اجرا کنید.
 جهت خروج از REPL کافی است کلیدهای Ctrl + C را همزمان فشار دهید.
جهت خروج از REPL کافی است کلیدهای Ctrl + C را همزمان فشار دهید.
۳- استفاده از کنسولهای آنلاین
روش سوم، استفاده از وبسایتهای آنلاین مانند سایت https://es6console.com است. این سایتها به شما اجازه میدهند کدهای جاوا اسکریپت را داخل مرورگر وارد کرده، اجرا کنید و خروجی را مشاهده کنید. همچنین در این سایت میتواند کدهای جاوا اسکریپت را با استاندارد ES6 یا بالاتر وارد کرده و معادل این کدها را در ES5 مشاهده کنید. (این ویژگی جهت اجرای کدهای ES6 در مرورگرهای قدیمی مفید است.)



بدون دیدگاه